気づけば1週間経ってました。。。
今日こそ、これ書き終わったらもう寝る!絶対に笑
今回はライブラリを作成してみました!
下に解説を載せていますのでよかったらどうぞ!
目次
- 作成方法
- つまずいたこと
- あとがき
- 参考にしたサイト
作成方法
1.GitHubにリポジトリを作成
タブバーの右にある+ボタンから、New repositoryを選択して、リポジトリ作成ページを開きます。
そしていくつかの設定をしていくんですが、大まかに上から
ライブラリ名
ライブラリの説明
公開・非公開
初期時点でのreadmeファイルの作成
ライセンスの種類
今回ライセンスはMITとしたんですがMIT??という方のために
MITライセンスの説明をWikipediaから引っ張ってまいりました。←
要約すると、MIT Licenseとは次のようなライセンスである。
https://ja.wikipedia.org/wiki/MIT_License
このソフトウェアを誰でも無償で無制限に扱って良い。ただし、著作権表示および本許諾表示をソフトウェアのすべての複製または重要な部分に記載しなければならない。
作者または著作権者は、ソフトウェアに関してなんら責任を負わない。
ライセンスの中でも抜群のゆるさかと思われます。
2.ライブラリのプロジェクトを作成
リモートリポジトリを作り終えたら、ライブラリの元となるプロジェクトを作成します。
Xcodeを開いて
choose a template for…でCocoa Touch Frameworkを選択して作成します。
そして作成されたプロジェクトにDemoプロジェクトを追加します。
File->New->Target->Single View App
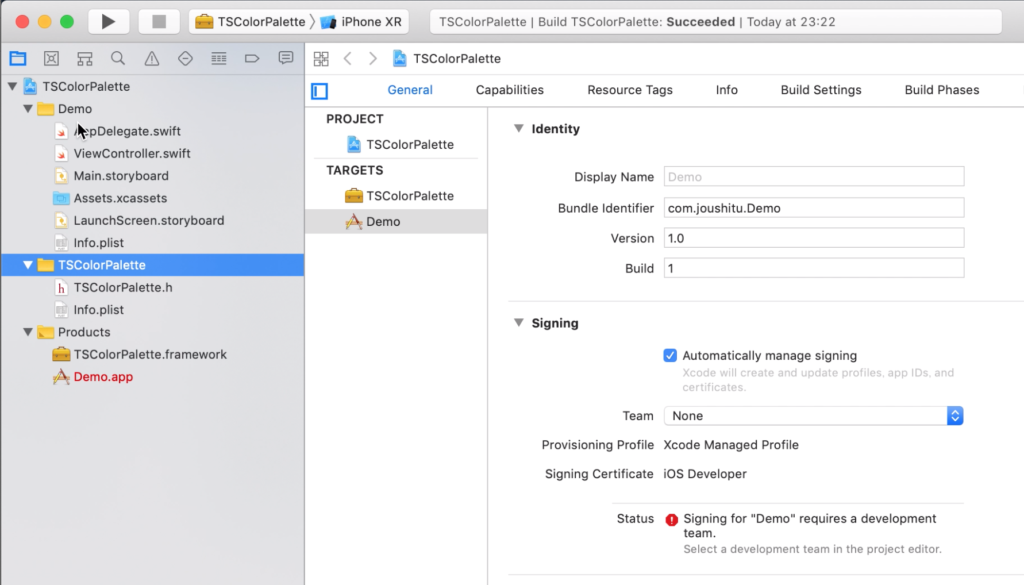
で作成すると下のような構成になります。
実行するtargetをライブラリからDemoに切り替えて
シュミレーターが起動することを確認します。
プロジェクトを選択してDemoの設定を開きます。
generalのLinkedFrameworks and librarysに
ライブラリを追加してください。
3.ローカルリポジトリの作成
作成するライブラリのディレクトリにリポジトリを作成していきます。
ターミナルを開いて、
$cd ディレクトリ名
で目的のディレクトリまで移動したら$git init
これを実行するだけでリポジトリが作成されます。次に
git remote add origin
リモートリポジトリのリンクを実行し、リモートリポジトリをoriginとして登録します。このoriginは別の名前でも大丈夫です。
(その場合、これから下の記述でoriginと出てくる部分は付けた名前に置き換えてください。)
git pull origin master
で、リモートリポジトリの内容と同期します。これを忘れると、後々commitできなくなったりするので絶対に忘れないでください。
この処理により、自分のライブラリディレクトリにREADMEとLICENSEが追加されていることを確認できると思います。
そしてディレクトリ上にあるファイルを管理対象に加えるために
git add .
を実行します。これで、ディレクトリにあるファイルが全て管理対象となりました。
git status
で確認してみるとディレクトリ内のファイルが緑色で表示されると思います。ここまで来ましたら、ご自由にライブラリを作成ください!
4.commitとpush
まず、
git add .
を実行します。commitですが
git commit -m “何かメッセージ”
このメッセージ部分にコミットの内容や理由を記述できます。無事完了しましたら、リモートリポジトリにローカルリポジトリの中身をpushします。
git push origin master
originは最初の方に設定したリモートリポジトリのアドレスになります。登録しているリポジトリのマスターブランチにプッシュさせますよということです。
5.Carthageで配布
まず、Carthageをインストールしていない方はインストールしてください。
Homebrewを持っている場合は
brew install carthage
で完了です。あとはライブラリのディレクトリ上で
carthage build
を実行します。そしてGitHubの方でリリースタグを追加します。
これでCarthageでの配布は完了です!
6.CocoaPodsで配布
pod spec create リポジトリのリンク
で実行してpodspecファイルをディレクトリに作成します。そして編集していきます。
詳しいことは他のサイトで見ていただいて←
大まかなものだけ下に解説しておきます。
name -> 名前
version -> バージョン
summary -> 一言説明
description -> きちんとした説明
homepage -> GitHub上のライブラリのURL
license -> ライセンスの種類
author -> 連絡先
social_media_url -> Twitter等のURL
platform -> iOSのバージョン等
#変更前
source_files = “ライブラリ名/**/*.{h,m}”
#変更後
source_files = “ライブラリ名/**/*.swift”
いじらなきゃいけないのはここら辺だと思います。
このclassesの部分を ディレクトリ名、識別子をswiftに変更することは忘れないでください。。
記述し終わったら
pod lib lint
を実行してpodspecファイルの中身をチェックします。エラーが出た場合は可能な限り直してください。
今回みたいに
did not pass validation, … (but you can use `–allow-warnings` to ignore it).
と出た場合はpod lib lint –allow-warnings
で、エラーを無視して実行することができます。チェックを通過しましたら、
git tag タグ
でタグをつけます、そのタグをつけてリモートリポジトリにpushします。
git push origin タグ
pushも終わりまして、最後です。
pod trunk push ライブラリ名.podspec
を実行します。場合によっては–allow-warningsで、エラーを無視して実行することができるのでお好みで実行して。
はい!これで終わりです!
誰でもこのライブラリを使えるようになります!
つまずいたこと
Demoプロジェクトの位置ですね。
あれが全ての原因でした(遠い目)
自分で追加することもできるんですが、ライブラリのプロジェクト上でtargetから作成することを心からお勧めします。
とても当たり前のことなんですが、見た目が変わらなくて全然気づけませんでした。
あとは初回のgit pullを忘れないこととpodspecをきちんと記述できれば何事もなく完成すると思います。
そしてCarthageの読み方。
分からなくてずっとカーテッジって読んでました。
カーセッジはまだしもカルタゴって読めないでしょ⁈
って一人で突っ込んでました。
動画撮り始めてからそう言えば!と気づいて調べたので
時すでに遅し。
出だしの部分は諦めて他の部分は取り直しました…
まとめ
作ってみたくてもなんか遠い存在だったライブラリですが
実際に作ってみると、手順はそんな難しくなかったです。
ただ、ライブラリの中身については全然なのでまた機会があれば作っていきたいなと思いました。
カラーパレット使う機会等ありましたらライブラリ使ってみてください!
多分ここ直したほうがいいのでは?というのも多々あると思うので教えていただければ幸いです
参考にしたサイト
Xcode 8 とSwift 3 でライブラリを作成してCocoaPodsに公開する
Making a CocoaPod
Swiftでライブラリを公開する
自作ライブラリのCocoaPods対応